É possível trocar as palavras dos marcadores por imagens. Fica bem bacana mas tem um porém: só aceita um marcador por postagem. É necessário também que você faça vários ícones no paint ou encontre pela net imagens compatíveis com seus marcadores.
Vá até o Modelo de seu blog, clique em Editar modelo
 Não se esqueça de antes de começar salvar uma cópia de seu template, caso não dê certo, é só reinstalá-lo. Essa dica é para o template Simple, do novo Blogger, implementado em julho de 2011
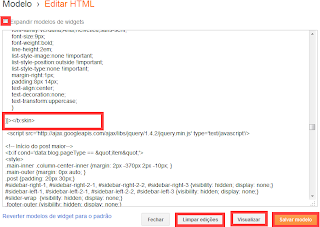
Não se esqueça de antes de começar salvar uma cópia de seu template, caso não dê certo, é só reinstalá-lo. Essa dica é para o template Simple, do novo Blogger, implementado em julho de 2011 Agora procure por: ]]></b:skin>
/*Icone marcadores---------------------------------------------------*/
.icone-marcadores{
position:absolute; left:-70px; top:5px; display:block; }
.icone-marcadores img{
width:50px;
height:50px;
-moz-border-radius:8px;
-webkit-border-radius:8px;
-moz-box-shadow: 0px 10px 10px -7px #888;
-webkit-box-shadow:0px 10px 10px -7px #888;
}
Procure agora por:
</head>
E acima dele cole:
<script type='text/javascript'> function lebel_logo(etiqueta)
{
imagenes = new Array();
imagenes[1] = "<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi5-7N9psKDsY34lHDSLdizfnMSRboltAY6BB0rWtSfAPUAJsoB5CXsIoASMTyFP2YcyFN2M6bxJNVSEwKX_I0fqm1XaC2Q-5IutvJ3jtFKZeBk7sjZqIjeeyipUTPv09QzwHynJ4uUKnlA/s1600/imagem.png' title='Imagem'/>"
imagenes[2] = "<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgQvvB-jPyLisSHKAUEWhDXb2o2cMmIXCIKp8vsxFUO7nyt6IOTr9hyphenhyphenKt1-68Z1NhACYq7o3zYCxmYvhymxsCjEiIIFwt3IwI0L8cc48YbLwu9QHBG3LevTdxaTTFtohkrg1ymjHGb-W2Zc/s1600/video.png' title='Video'/>"
imagenes[3] = "<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj0_mPx36sLnbYXW4wbnec89zBo9ugRWVbKX7neEJAHBp8uZFBlp8SGtgoV93RBm3uz-e5sEjUDpmbDQc8Vwi_tCGVK3BXhr5VadrtkALaphpPklXF69rghoAGscrcH06mBC-ldTPIwN0VH/s1600/aviso.png' title='Música'/>"
imagenes[4] = "<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhjOzx3omo2MTxvfEqvrCYcOqfD1IXUAmKCajHuPe31DO2lOdX6-3OcOQRiid35-Bgsty7HLNTxu9IdvrC8aIpMeliFlFsPStbfZrwz2sFAztBonEdKOq4BnxSHpK36_2a-FYTNGFVyNel3/s1600/comentarios.png' title='Opinião'/>"
imagenes[5] = "<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhylHc2O1Mjc5aP6OHjidN4GPy3eWmuof-MYpI7czeh89Y9oeHkb1DOx-T8r2kAxsV36sgNLBj9kp_Su-DODf4CIneWFKmXZj6bsrIq5IFTo3MGGv7swmm1tbzsER0sfL-SRKFnM9LTOViD/s1600/texto.png' title='Texto'/>"
imagenes[6] = "<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhS07JLBuTZWnkIHZK8C3wbchoizLXsb-vpWWuIUHBy4v60cMlIFGI1KBRv3745gXgpdPPCNsXVjAgzCOvDfIIHoIWbwN3Lf4hjkpj0vnHcpWk3G5AtW8m-ei7Law8HAXHdXW8XKsIeuHzE/s1600/hacks.png' title='Dicas'/>"
if (etiqueta == "Imagem") {document.write(imagenes[1]);}
if (etiqueta == "Video") {document.write(imagenes[2]);}
if (etiqueta == "Música") {document.write(imagenes[3]);}
if (etiqueta == "Opinião") {document.write(imagenes[4]);}
if (etiqueta == "Texto") {document.write(imagenes[5]);}
if (etiqueta == "Dicas") {document.write(imagenes[6]);}
}
</script>
Leitor, perceba que coloquei vários códigos com cores diferentes, os códigos em cores iguais representam o mesmo marcador. O que isso quer dizer ?
Quer dizer que, as chamadas tem que ter o MESMO nome, escrito de maneira igual, com todos os acentos, letra maiúscula no mesmo local.
Os códigos escritos com letra minúscula representam o código da imagem.
Clique em "Expandir modelos de widgets"
Procure por :
<div class='post-header'>
Cole então o próximo código acima dele.
<b:loop values='data:post.labels' var='label'> <a class='icone-marcadores' expr:href='data:label.url' rel='tag'> <script type='text/javascript'>lebel_logo("<data:label.name/>");</script> </a> </b:loop>





Nenhum comentário:
Postar um comentário